티스토리 뷰
background: liner-gradient()


default는 to bottom,
to top을 첫 파라미터로 줌으로서 아래에서 위로, red에서 green으로.
이외에도 to top left, to top right 등 ..
더 많은 색을 파라미터로 줄수도 있음.

deg을 첫 파라미터로 줌으로서 첫색상이 시작해서 뻗어나가는 각도를 지정해줄수 있다.
90도:

180도:

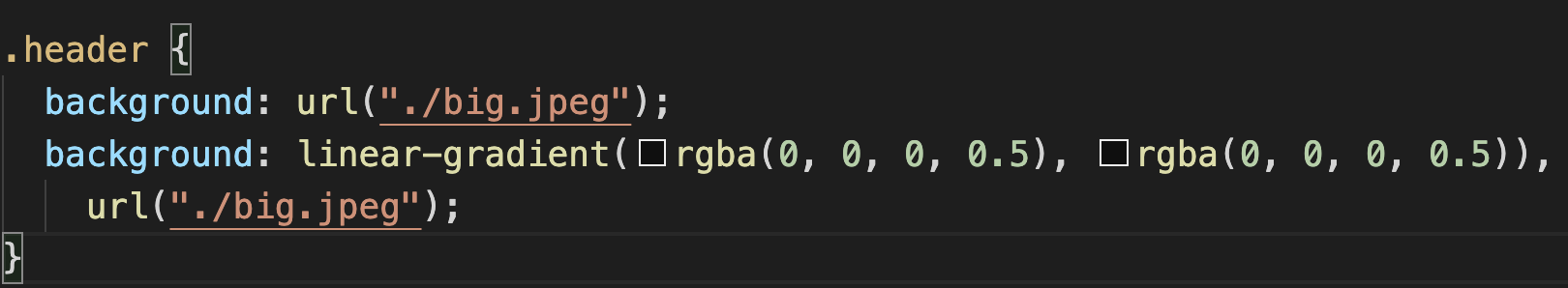
이미지 명암
linear-gradient를 이용해 이미지에도 명암을 줄수 있다.


rgba의 마지막값을 0.5 줌으로서 어두워짐.
linear-gradient generator website:
https://www.colorzilla.com/gradient-editor/
'html & css' 카테고리의 다른 글
| css) position (0) | 2021.08.13 |
|---|---|
| css) float, clear (0) | 2021.08.12 |
| css) background image (0) | 2021.08.10 |
| css) display:none, opacity:0, visibility:hidden (0) | 2021.08.10 |
| css) box-sizing: border-box; (0) | 2021.08.10 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Kruskal
- recursion
- C
- C++
- 이분탐색
- Dijkstra
- permutation
- 재귀
- Stack
- binary search
- Tree
- Unity
- 조합
- CSS
- 자료구조
- Python
- greedy
- DP
- priority queue
- two pointer
- db
- Spring
- back tracking
- graph
- MVC
- Brute Force
- dfs
- floyd warshall
- BFS
- Implementation
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
