티스토리 뷰
https://developer.mozilla.org/ko/docs/Web/CSS/position
태그들의 위치를 결정함.
static, relative, absolute, fixed, sticky
static
요소를 normal flow에 따라 배치함.
position의 디폴트값.
위에서 아래로, 왼쪽에서 오른쪽으로.


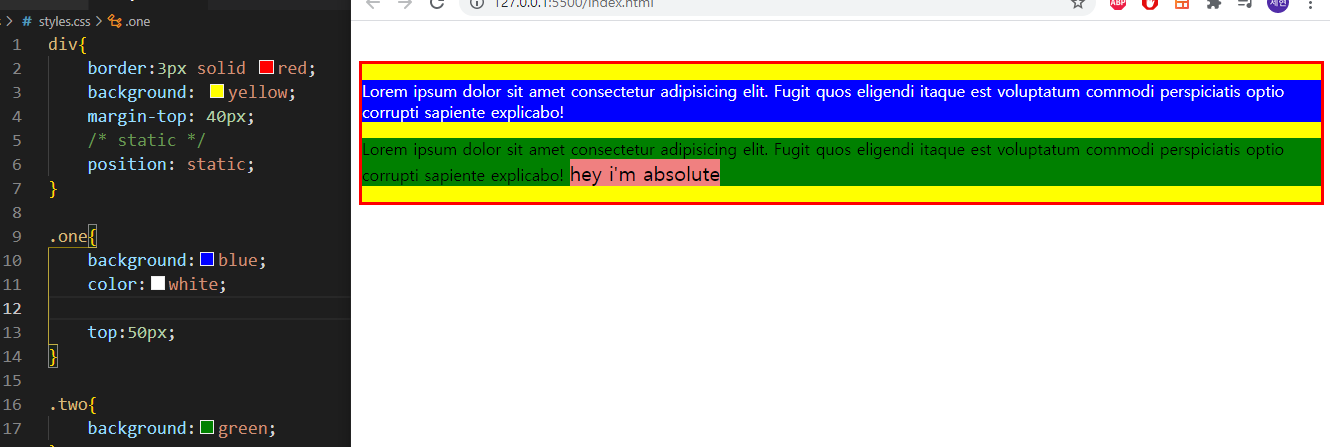
.one 클래스에 top:50px를 해줬지만 .one 클래스의 <p>는 그대로 있고 움직이지 않는다.
그것은 parent인 <div>이 position:static이라 그렇다.
static이라 명시하지 않아도 default로 static이므로 움직이지 않을 것이다.
relative
요소를 normal flow에 따라 배치하고
자기 자신을 기준으로 top, bottom, right, left 값에 따라 요소를 이동시킴.

.one 클래스를 position:relative으로 설정해주니 top:50px이 적용됨.
absolute
요소를 normal flow에서 제거하고
가장 가까운 position:relative을 갖는 부모를 찾는다.
그런 부모가 없다면 <body>를 기준으로 상대적으로 배치한다.

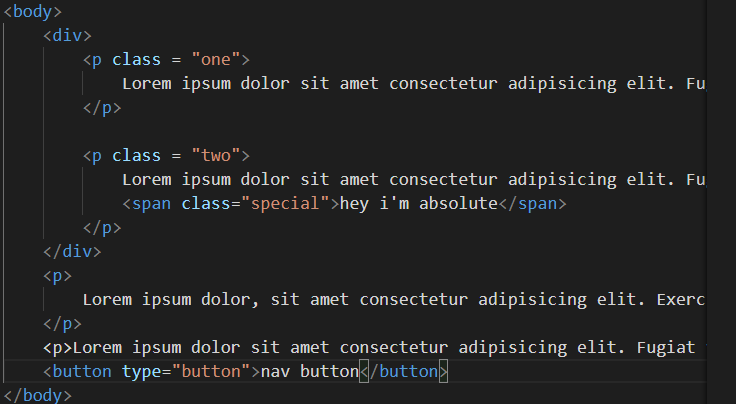
<span>의 부모는 <p>,
<p>의 부모는 <div>,
<div>의 부모는 <body>

현재 <span>의 클래스인 .special 에 position:absolute 를 줬고, top,right을 0으로 줬다.
따라서 <span>의 조상들중 position:relative을 갖는 태그를 찾는데 해당하는 태그가 없으므로
<body>를 기준으로 top:0 , bottom:0이 적용된다.

<span>의 부모인 <p>의 클래스 .two에 positon:relative을 지정하면
두번째 <p>를 기준으로 top:0, bottom:0을 갖는다.


fixed
요소를 normal flow에서 제거하고
초기 컨테이너 블록 (일반적으로 <body>)를 기준으로 배치한다.


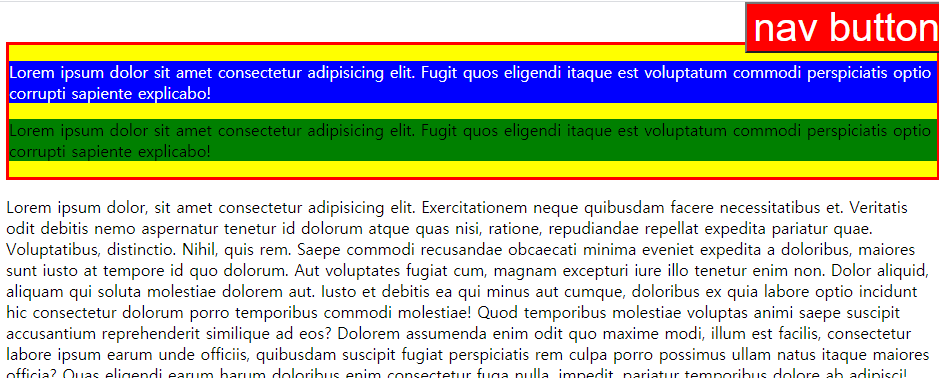
position:fixed 지정하고, top:0, right:0 지정하면 버튼이 웹의 우측상단에 위치한다.
스크롤로 아래로 내려가도 그 위치에 고정되어있다. (fixed)

'html & css' 카테고리의 다른 글
| css) z-axis (z-index) (0) | 2021.08.13 |
|---|---|
| css) media query (0) | 2021.08.13 |
| css) float, clear (0) | 2021.08.12 |
| css) gradient (0) | 2021.08.11 |
| css) background image (0) | 2021.08.10 |
- Total
- Today
- Yesterday
- floyd warshall
- C++
- Implementation
- 자료구조
- Tree
- 재귀
- Dijkstra
- BFS
- dfs
- Spring
- binary search
- Kruskal
- db
- recursion
- back tracking
- two pointer
- greedy
- 이분탐색
- Brute Force
- DP
- C
- permutation
- Stack
- CSS
- MVC
- Python
- graph
- priority queue
- Unity
- 조합
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
