티스토리 뷰


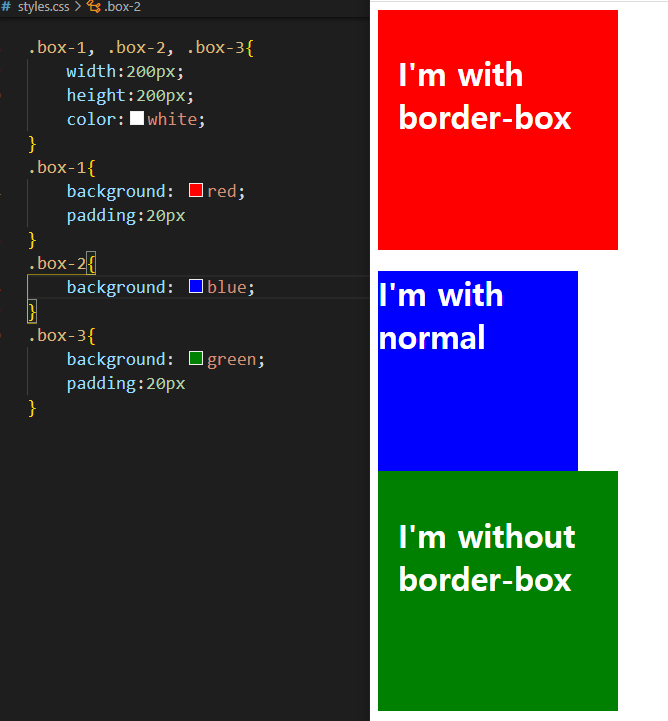
현재 각 박스의 사이즈는 200px x 200px 이다.
여기서 box-1, box-2에 padding을 추가시켜주면


박스의 사이즈는 padding 의 사이즈를 추가한 240px x 240px이 되버린다.
padding이 element의 밖에 추가되었기 때문이다.
이렇게 되면 전체 레이아웃이 서로 침범하고 더럽혀진다.
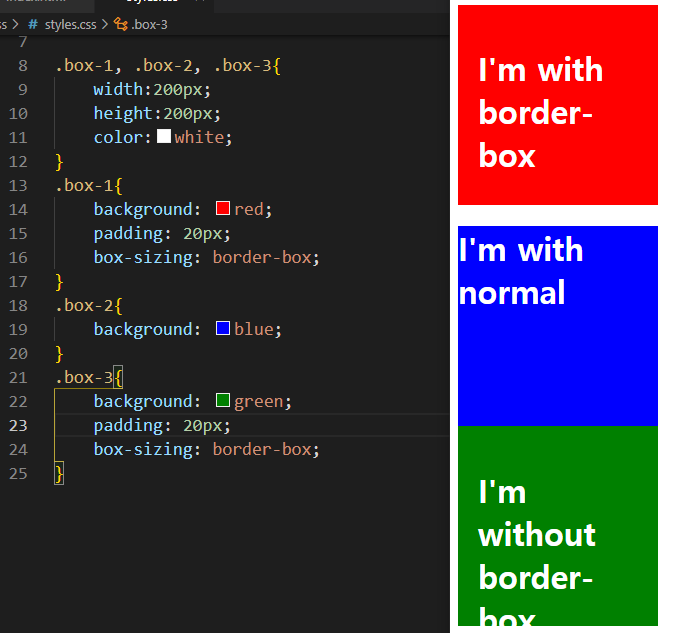
box-sizing: border-box;
이럴때 box-sizing : border-box; 프로퍼티를 쓸수 있다.

이렇게 border-box로 설정해주면 padding이 element의 안쪽으로 생성되서 박스의 크기가 유지된다.

padding이 element의 내부로 생성된다.
보통 이렇게 universal selector로 모든 세렉터에 대하여 적용되도록 설정해준다.

'html & css' 카테고리의 다른 글
| css) background image (0) | 2021.08.10 |
|---|---|
| css) display:none, opacity:0, visibility:hidden (0) | 2021.08.10 |
| css) Display property (block, inline, inline-block) (0) | 2021.08.10 |
| css) outline (0) | 2021.08.09 |
| css) box model (0) | 2021.08.07 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Brute Force
- BFS
- Tree
- floyd warshall
- 재귀
- Dijkstra
- 자료구조
- Spring
- back tracking
- C
- 이분탐색
- Unity
- C++
- Stack
- priority queue
- dfs
- greedy
- 조합
- binary search
- recursion
- Kruskal
- Python
- Implementation
- db
- two pointer
- DP
- graph
- CSS
- MVC
- permutation
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
