티스토리 뷰
https://www.w3schools.com/css/css_outline.asp
CSS Outline Properties
CSS Outline An outline is a line drawn outside the element's border. This element has a black border and a green outline with a width of 10px. Try it Yourself » CSS Outline An outline is a line that is drawn around elements, OUTSIDE the borders, to make t
www.w3schools.com
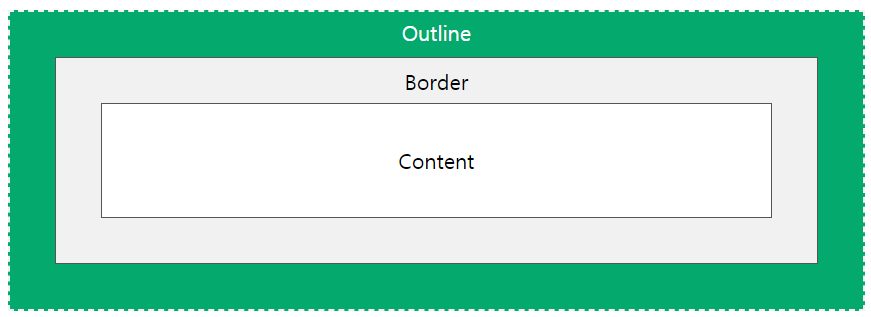
An outline is a line that is drawn around elements, OUTSIDE the borders, to make the element "stand out".

Outline은 Border와 Margin 사이에 위치한다.
다음 코드를 보자


이렇게 보면 border와 outline의 차이점이 보이지 않는다.
둘다 style, width, color를 설정해줄수 있고, 동일하게 설정했을시 완벽히 같아 보인다.
outline은 다음과 같이 outline-offset으로 outline을 움직일수 있다.

negative 값을 주면 다음과 같이 안쪽으로 위치하게 된다.

'html & css' 카테고리의 다른 글
| css) box-sizing: border-box; (0) | 2021.08.10 |
|---|---|
| css) Display property (block, inline, inline-block) (0) | 2021.08.10 |
| css) box model (0) | 2021.08.07 |
| css) text 관련 (font, text-align ...) (0) | 2021.08.07 |
| css) calc() function (0) | 2021.08.07 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Tree
- dfs
- Brute Force
- DP
- two pointer
- Unity
- db
- greedy
- Python
- 재귀
- BFS
- C++
- Stack
- Spring
- floyd warshall
- 이분탐색
- CSS
- C
- Dijkstra
- graph
- back tracking
- Implementation
- permutation
- 자료구조
- Kruskal
- priority queue
- MVC
- 조합
- binary search
- recursion
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
