티스토리 뷰
html은 일단 특별한것 없이 어떤 태그들이 있는지 정리하는 방향으로 가볼까한다.
영상 보면서 계속 추가예정.
- 이미지 렌더링
<img>

* src는 이미지 경로, alt는 이미지 경로에서 찾지못했을때 출력할 텍스트
* ./ 는 상대경로
* 경로에는 이미지 주소를 입력해서 다른 웹에서 바로 불러올수도 있음

* 참고: free image 사이트 : pexels
이미지 크기 조정
width 어트리뷰트는 이미지 가로 크기를 조정.
width 어트리뷰트로 가로크기를 설정하면 height는 자동으로 조정됨.
하지만 width, height 어트리뷰트로 이미지 크기를 조정해도 실제로 웹에서는 원본 이미지를 그대로 로드해옴.
따라서 원본 이미지를 포토샵등으로 미리 가공을 해야한다.
responsive
width 어트리뷰트에 %로 크기를 주면 브라우저창의 크기에 맞게 이미지 크기가 변한다.

- 주석
html에서 주석은 상당히 특이한 형태다

윈도우 기준 vsc에서 주석 단축키: ctrl + /
- 개행
<br>

1줄 개행한다
- 링크
<a>
external link:


href : 링크 클릭시 이동할 경로(url)
target : blank로 설정시 링크 클릭시 새탭 띄어서 이동됨. (디폴트는 새창 띄우지 않고 이동, 내 웹을 나가게됨)
internal link:
내 웹페이지에서 다른 페이지로 이동하는 경우


about 링크 클릭시 about.html 페이지로 이동함.
id를 이용한 internal link


링크 태그인 a 태그의 href 어트리뷰트에 id를 #과 함께 입력하면 해당하는 id가 있는 태그로 이동된다.


back to the top 링크 클릭시 top of the page 로 이동.
이미지 누르면 링크로 이동

a 태그에 img 태그를 포함 시켜주면 이미지를 누르면 해당 링크로 이동.
비어있는 링크

링크는 존재하지만 나중에 특정짓고 싶다면 href 어트리뷰트에 #을 넣어주면 됨.
텍스트 관련
<sub>, <sup>


<strong>
텍스트 굵게 처리


<em>
기울임꼴


& ;
special characters, & 연산자와 ; 사이에 특정 문자를 가르키는 명령어를 넣음으로서 해당 하는 special character를 나타낼수 있음.


리스트
<ul>은 순서가 중요하지 않은 아이템들의 리스트를 나타낼때 사용. (unordered list)
<ul><li>


<ol>은 순서가 중요한 아이템들의 리스트를 나타낼때 사용. (ordered list)


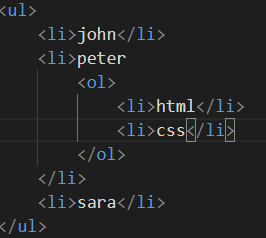
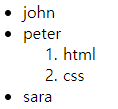
<ol>과 <ul> 같이 사용


테이블
<table>
테이블의 row 생성 (table row)
<tr>


테이블 제목(헤더) (table head)
<th>


form
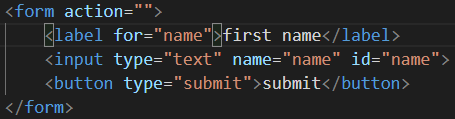
<form>
폼 입력의 어트리뷰트들은 백엔드에 속하는 데이터베이스와 관련되어 있기 때문에 일단 자세한건 보류.
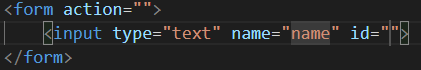
<input type="text">


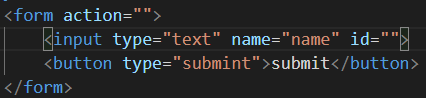
버튼 만들기
<button>


레이블 누르면 해당하는 id가 하이라이트됨
<label>


label의 for 어트리뷰트에 'name'이라고 했기때문에
label인 first name을 누르면 name을 id로 갖는 input필드가 하이라이트됨.
패스워드 입력 창
<input type="password">


<input>의 placeholder 어트리뷰트로 다음과같이 플레이스홀더를 만들어줄수 있다


email 입력창


email 형식에 맞지 않는 값을 입력하면 경고창이 뜸
<input>의 value 어트리뷰트


input 필드에 미리 값이 들어가있음.
텍스트 상자
<textarea>


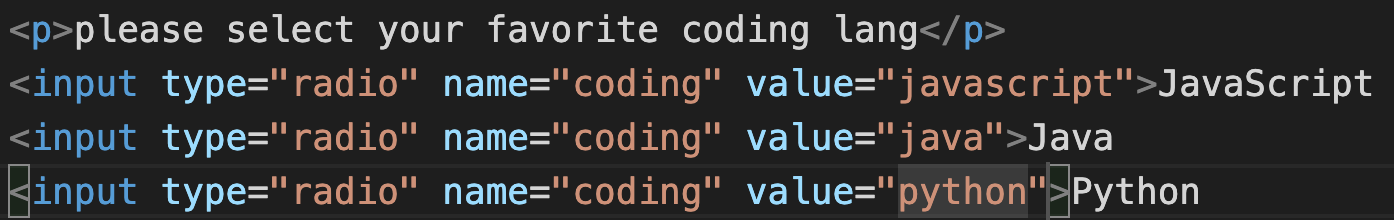
radio 버튼
<input type="radio" name="xxx" value="yyy">
여러개의 항목 중 하나를 선택할수 있는 동그란 버튼. 중복 선택 불가.
name이 같은 것중 하나를 선택할수 있음.


checkbox
<input type="checkbox" value="xxx" "name="yyy">
여러개의 항목을 중복 선택할수 있는 체크박스.
name이 같아도 중복 선택 가능.


checked 어트리뷰트로 디폴트로 체크되있도록 할수있다.


'html & css' 카테고리의 다른 글
| css) css unit (px, %, em, rem, vh, vw) (0) | 2021.08.06 |
|---|---|
| css) color (0) | 2021.08.06 |
| css) Selector (0) | 2021.08.04 |
| css) Inline, Internal, External (0) | 2021.08.03 |
| html, css 공부 (0) | 2021.07.29 |
- Total
- Today
- Yesterday
- 이분탐색
- Tree
- binary search
- BFS
- C++
- recursion
- 재귀
- Python
- dfs
- back tracking
- Stack
- two pointer
- greedy
- C
- 조합
- graph
- Spring
- Dijkstra
- 자료구조
- floyd warshall
- priority queue
- Implementation
- MVC
- permutation
- DP
- db
- Kruskal
- Brute Force
- CSS
- Unity
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
