티스토리 뷰
px - 절대적인 값
px은 절대적인 값이다. (상대적아님 %처럼)
웹의 창 크기를 변형해도 픽셀로 정의한 글자크기는 변하지 않는다.

% - 상대적인 값
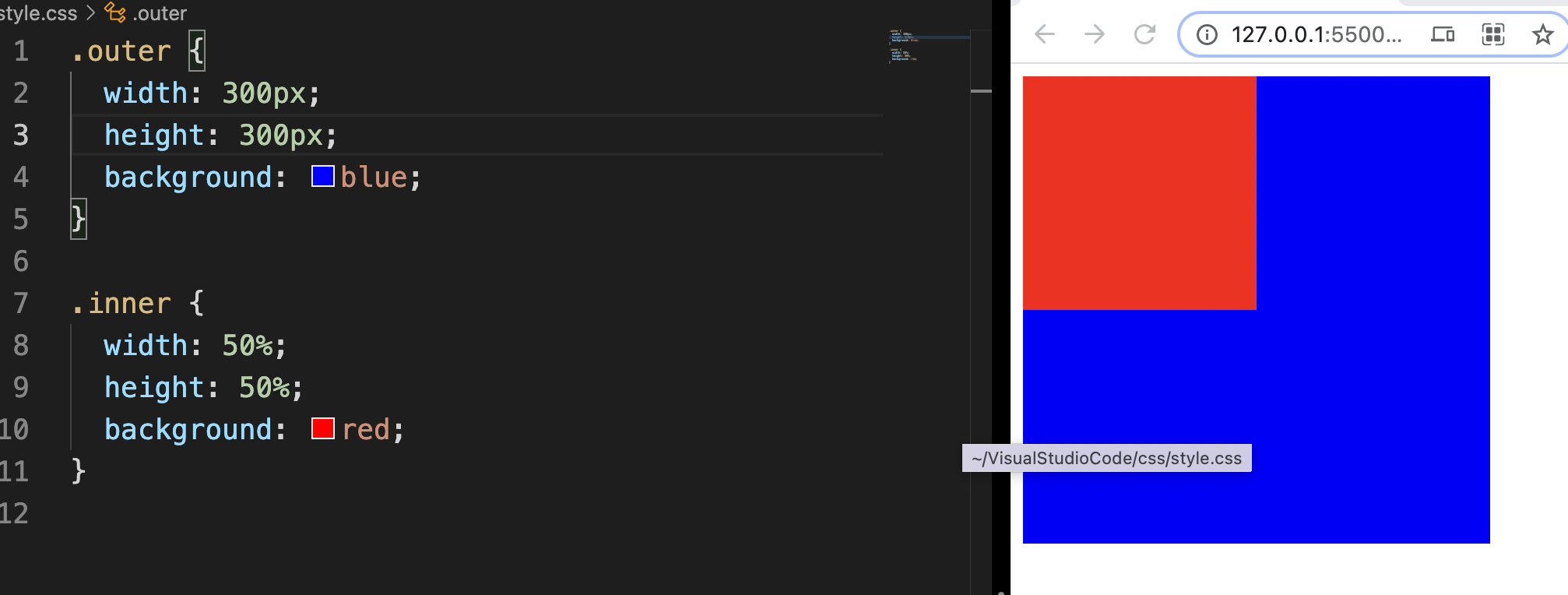
상대적인 값인 %는 parent element에 따라 결정된다.

inner 클래스의 parent는 outer 클래스다.

inner 클래스의 width, height가 부모인 outer 클래스의 크기에 따라 상대적으로 결정된다.
em
em은 기본적으로 브라우저의 설정에 따라 달라진다.

현재 크롬 브라우저의 설정에서 font size가 medium으로 되어있는 상태에서는 1em = 16px 이므로
두 relative, absolute 글자 크기가 동일하다.
크롬 설정에서 fontsize를 바꾸면 relative 문자의 크기가 바뀌게 된다.
또한 em은 parent에 따라 상대적으로 바뀐다.

<div>가 두 <h3>를 감싸고있다.

relative, absolut 두 클래스 모두 div의 자식이지만
font-size가 em으로 정의된 relative 클래스는 크기가 커졌고
px로 정의된 absolute 클래스는 그대로다.
em은 부모에 따라 바뀌기 때문에 여기서는 1em = 30px이 된다.
rem
rem depends on root (relative)

relative 클래스의 root인 html의 크기에 따라 변한다.
vh, vw
vh - height - percent of the screen
vw - width - percent of the screen
vh, vw는 스크린의 크기에 따라 상대적으로 변한다.


웹스크린 사이즈에 따라 50퍼센트 비율을 유지한다.
'html & css' 카테고리의 다른 글
| css) text 관련 (font, text-align ...) (0) | 2021.08.07 |
|---|---|
| css) calc() function (0) | 2021.08.07 |
| css) color (0) | 2021.08.06 |
| css) Selector (0) | 2021.08.04 |
| css) Inline, Internal, External (0) | 2021.08.03 |
- Total
- Today
- Yesterday
- greedy
- Implementation
- 재귀
- BFS
- two pointer
- Stack
- priority queue
- Unity
- MVC
- 조합
- CSS
- dfs
- permutation
- Tree
- db
- Python
- graph
- Spring
- 자료구조
- C++
- DP
- C
- binary search
- back tracking
- floyd warshall
- 이분탐색
- Kruskal
- Brute Force
- recursion
- Dijkstra
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
