티스토리 뷰
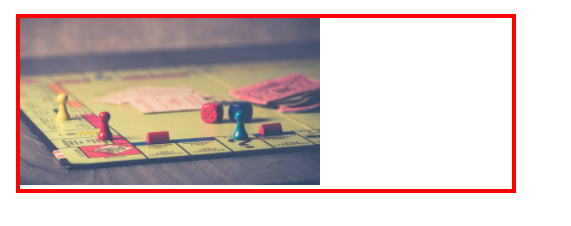
다음과 같이 이미지 주위에 색상 태두리를 만들고싶다.

방법은?


위와 같이 <img>에 300px의 width를 주면 px은 절대적값이기 때문에 웹의 크기가 바뀌어도 그대로있고
부모인 <div>의 width는 50vw로 vw는 상대적값이기 때문에 웹의 width 를 늘리면

이렇게 이미지는 그대로, div의 border는 늘어나게 된다.
해결방법:

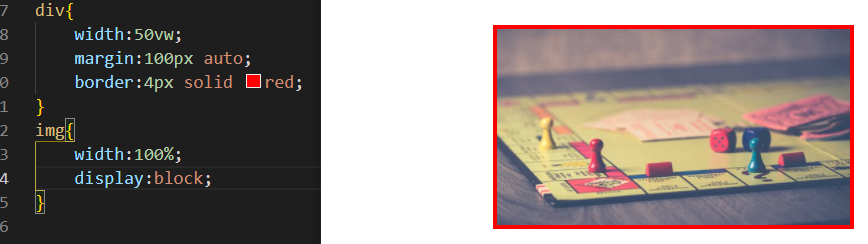
위와 같이 <img>의 크기도 상대적인 값인 100%로 주면 된다.
<img>는 <div>의 자식이기 때문에 <div>의 박스 크기가 변경되도 responsive하게 따라가게 된다.

이미지 아래와 빨간태두리 위에 여백은 img의 display를 block로 설정해주면 없어진다.

이미지에 태두리를 두르는 방법이라기 보다
상대적 값을 언제 왜 이용하는지와 부모와 자식간의 관계에 대해 기록해놓고 싶었다.
'html & css' 카테고리의 다른 글
| css) pseudo class (hover, link, visited...) (0) | 2021.08.16 |
|---|---|
| css) Combinator (child selector, descendant selector) (0) | 2021.08.16 |
| css) pseudo element (0) | 2021.08.13 |
| css) z-axis (z-index) (0) | 2021.08.13 |
| css) media query (0) | 2021.08.13 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- graph
- binary search
- 조합
- Python
- dfs
- MVC
- BFS
- Implementation
- Unity
- Tree
- Dijkstra
- Spring
- Brute Force
- greedy
- two pointer
- Kruskal
- recursion
- 이분탐색
- 재귀
- DP
- floyd warshall
- 자료구조
- CSS
- db
- back tracking
- C++
- priority queue
- permutation
- Stack
- C
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
