html & css
css) background image
tose33
2021. 8. 10. 22:57
background: url("경로")



background에 img를 삽입하면 남는 공간은 이미지가 반복된다. (기본값으로 이렇게 되도록 되어있음)
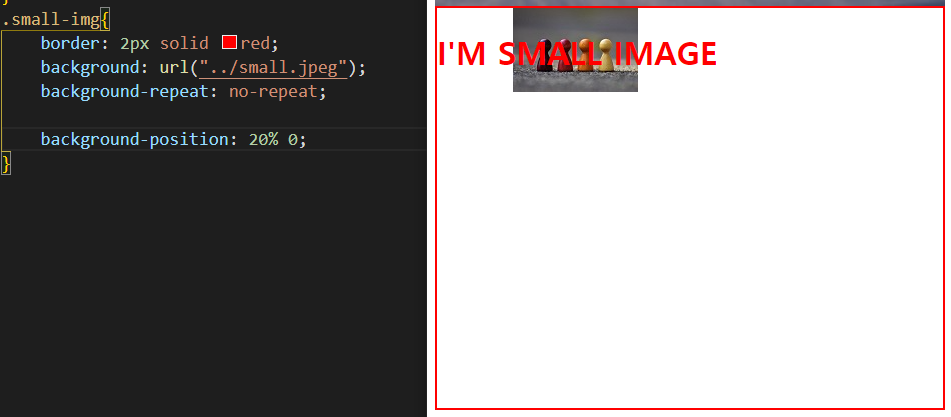
background-repeat: ;

no-repeat property로 반복하지 않도록 설정.
참고로 css의 last order rule에 의해 마지막에 있는 no-repeat이 선택됨.
외에도 background-repeat 프로퍼티의 속성으로 repeat-x, repeat-y, space, round 등이 있음.
background-size
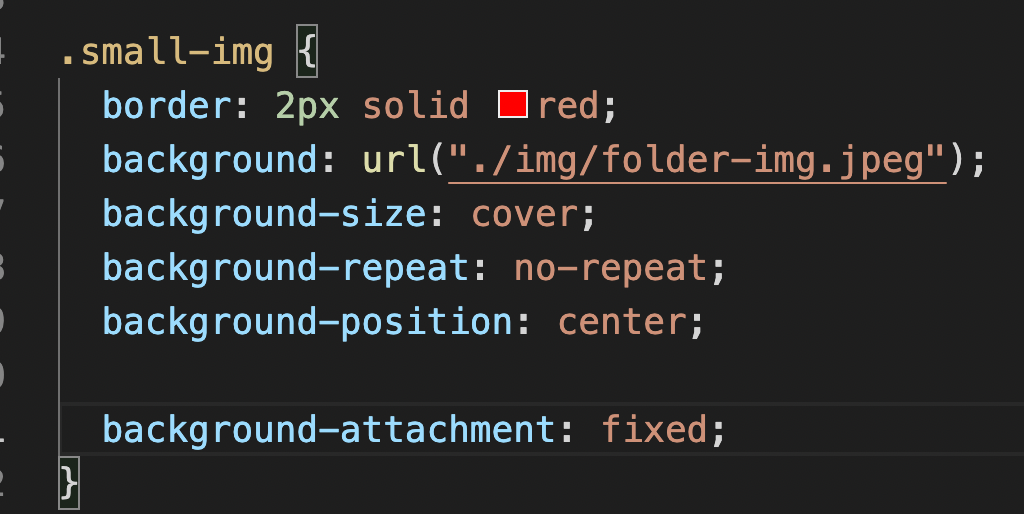
background-size : cover;

background-size : contain;


background-position
background-position: center

이외에도 left, bottom, top 등 속성들이 있다.
background-position : 0% 0%;
좌측 상단을 (0,0)으로 하는 x,y로 이미지의 위치를 나타낼수도 있다.

background-attachment:
background-attachment: fixed;
text is moving but image does not


스크롤을 내리면
small-img 박스의 텍스트는 움직이지만 이미지는 움직이지 않는다. (이미지 고정)
생략
background-size, repeat, position, attachment 를 다음과 같이 한줄에 써서 나타낼수 있다.

.banner 클래스는 일일히 나타낸것이고,
.header 클래스는 생략해 한줄에 나타냈다.