html & css
css) box-sizing: border-box;
tose33
2021. 8. 10. 21:44


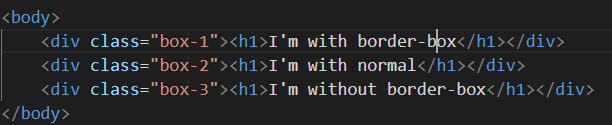
현재 각 박스의 사이즈는 200px x 200px 이다.
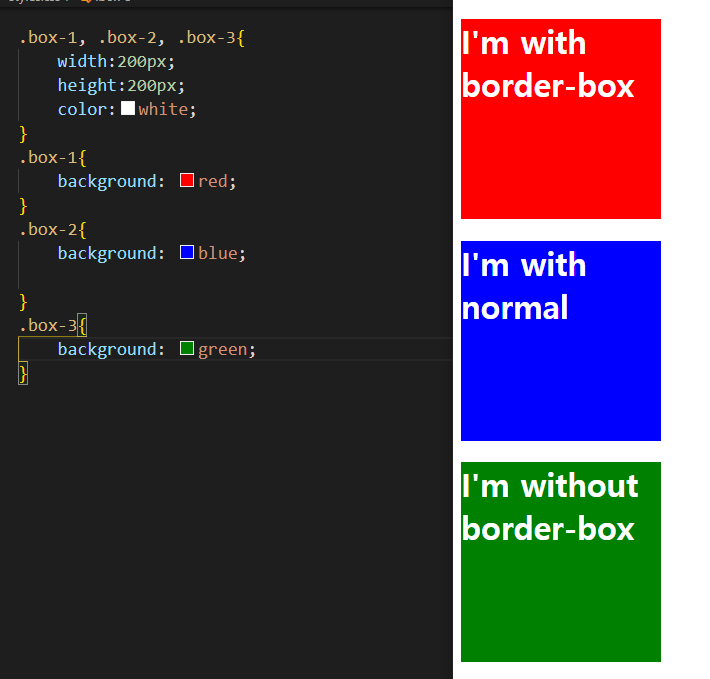
여기서 box-1, box-2에 padding을 추가시켜주면


박스의 사이즈는 padding 의 사이즈를 추가한 240px x 240px이 되버린다.
padding이 element의 밖에 추가되었기 때문이다.
이렇게 되면 전체 레이아웃이 서로 침범하고 더럽혀진다.
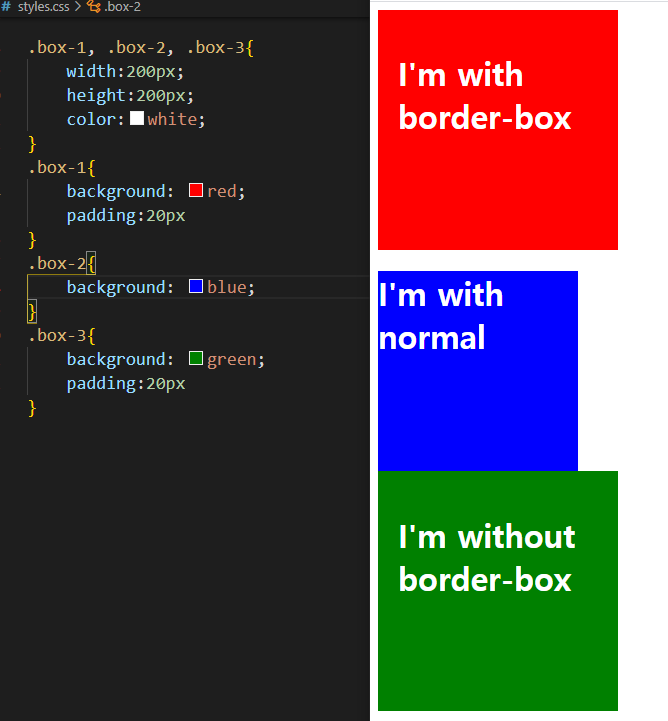
box-sizing: border-box;
이럴때 box-sizing : border-box; 프로퍼티를 쓸수 있다.

이렇게 border-box로 설정해주면 padding이 element의 안쪽으로 생성되서 박스의 크기가 유지된다.

padding이 element의 내부로 생성된다.
보통 이렇게 universal selector로 모든 세렉터에 대하여 적용되도록 설정해준다.
